Cybersecurity Portfolio Project

Project Overview
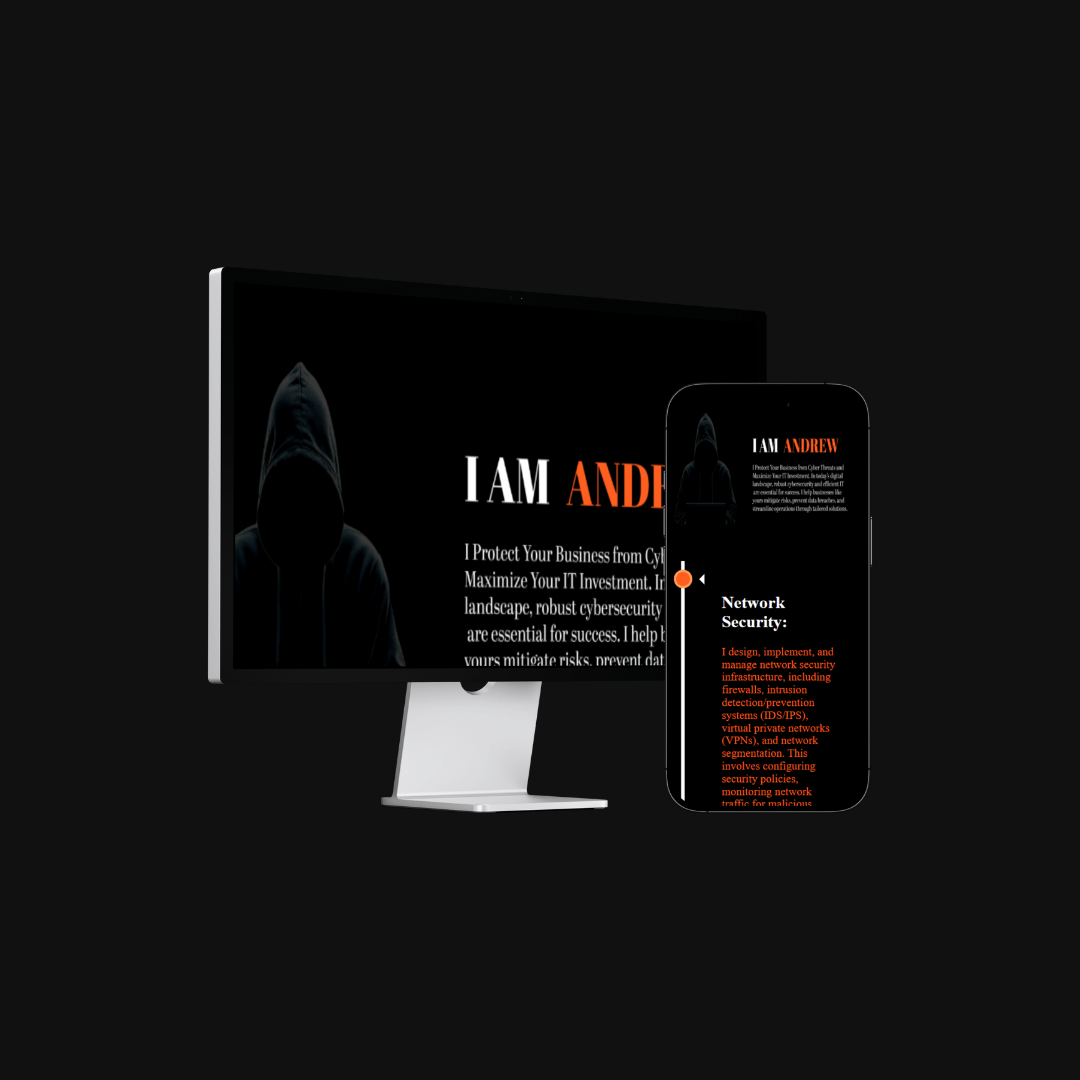
This project focused on developing a comprehensive online portfolio for a cybersecurity analyst and IT professional, effectively showcasing their skills, experience, and services. The site was built using HTML for structure and CSS for styling, prioritizing a clean, professional aesthetic and clear information architecture.
Key Features and Technical Details
Skills/Services Timeline
A dynamic, interactive timeline serves as the central element for presenting the client's career progression and expertise. This timeline highlights key milestones, projects, and roles held within both the cybersecurity and IT fields, providing a clear and concise overview of their experience.
Badges and Certificates Showcase
A dedicated section is devoted to displaying the client's earned badges, certifications, and other credentials. This visual representation of their qualifications enhances credibility and provides concrete evidence of their expertise.
Contact Form
A user-friendly contact form is integrated into the site, enabling potential clients or employers to easily reach out for inquiries or collaborations.
One Page Design
The portfolio adopts a one-page layout, presenting all key information in a single, easily navigable page.
Responsive Design
The site is designed to be fully responsive, adapting seamlessly to various screen sizes and devices.
HTML Structure
Semantic HTML5 elements are used throughout the site to structure the content logically and improve accessibility and SEO.
CSS Styling
CSS is used for all visual styling, including layout, typography, colors, spacing, and responsive design.
Project Summary
This project demonstrates a focus on creating a professional and informative online presence for a cybersecurity and IT professional.